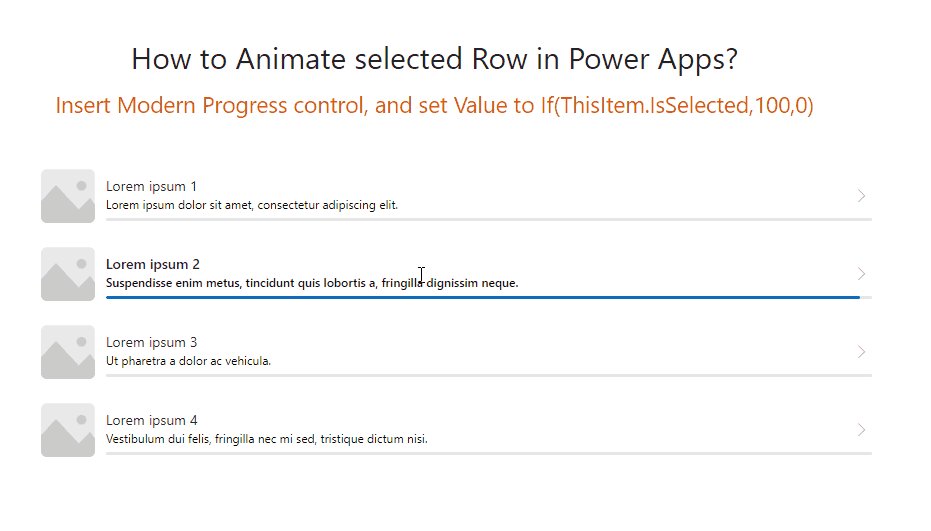
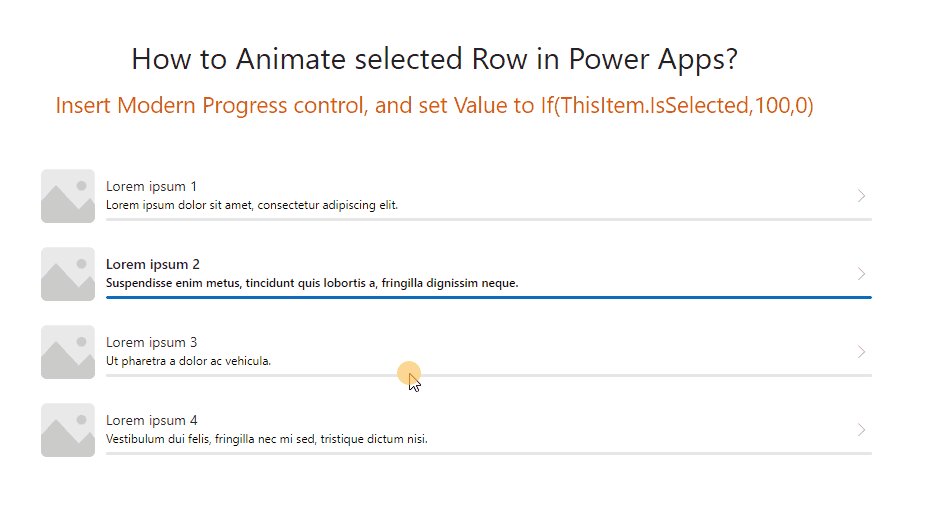
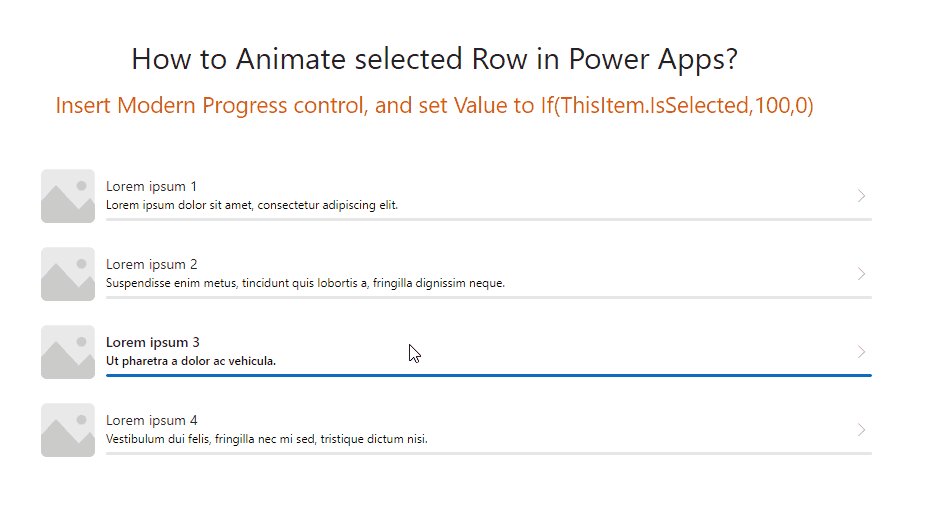
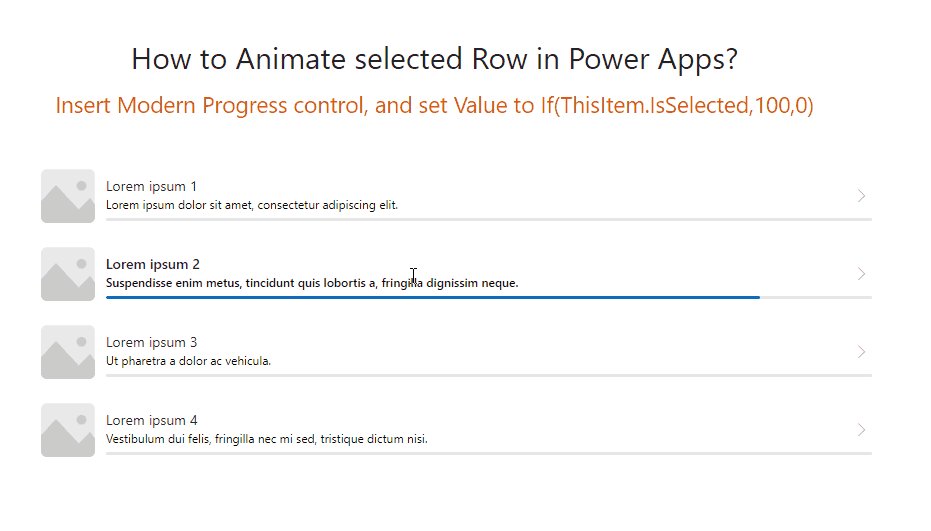
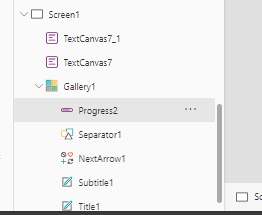
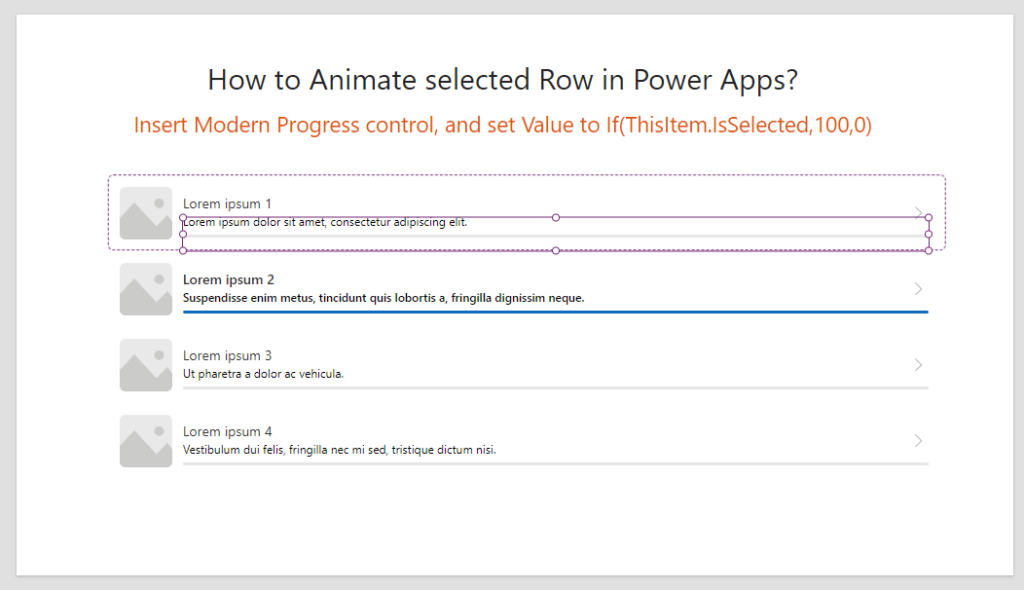
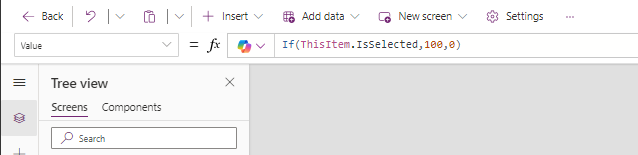
In this article, I will demonstrate how to animate a selected gallery item in our app using the built-in Slider control in a very simple way. The process involves placing a Slider control in a row, then setting the “Value” property to If(ThisItem.IsSelected, 100, 0). This means that only the selected item will have a fill value, which is animated in an interesting way. You can see the whole effect in the gif above! Good luck.



__________________
Would you like to benefit from consultations dedicated to Microsoft 365, Power Platform, Azure solutions, or would you like to build your Intranet in a very unique and personalized way? Take advantage of the services of the company I have the opportunity to work for! Our specialized team will certainly be happy to listen to your needs and take care of them!
If you have any questions, feel free to contact us.