Before start reading:
Sorry for text mistakes, English is not my primary language.
You should know the basics of GiMP or Photoshop.
It is not a fully functional and advanced tool but a demo of PowerApps possibilities.

Self-service kiosks are standard nowadays.
What do you think about the idea to build a similar one in PowerApps and SharePoint?
I tried to do it!
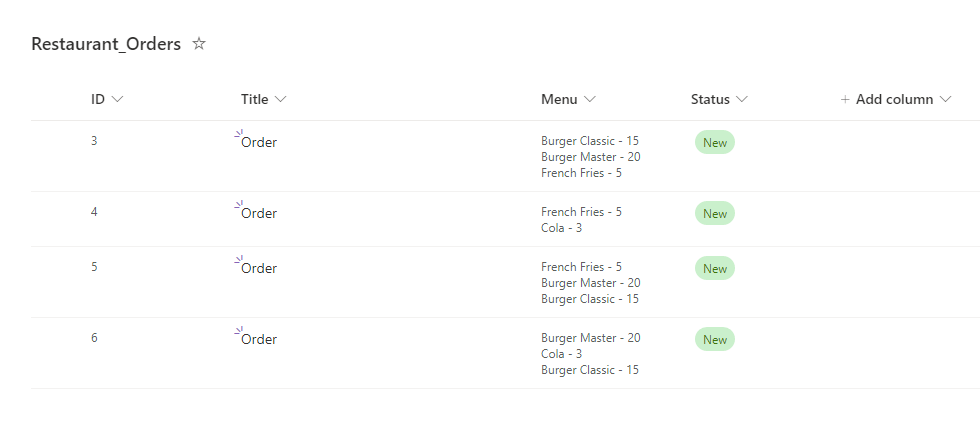
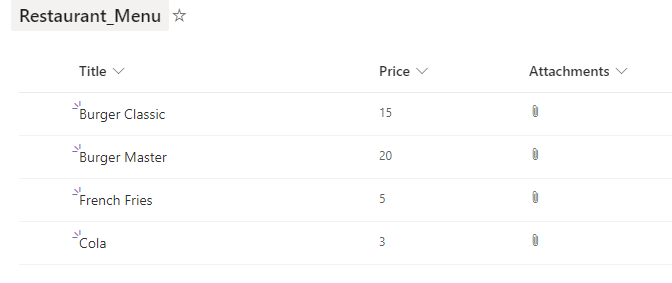
I collected the data on the two SharePoint list
Restaurant_Menu and Restaurant_Orders


Images (.PNG, with transparent background) are stored as Attachments

The Application has just three screens:
HomeScreen with buttons New Order and language selection (not implemented),
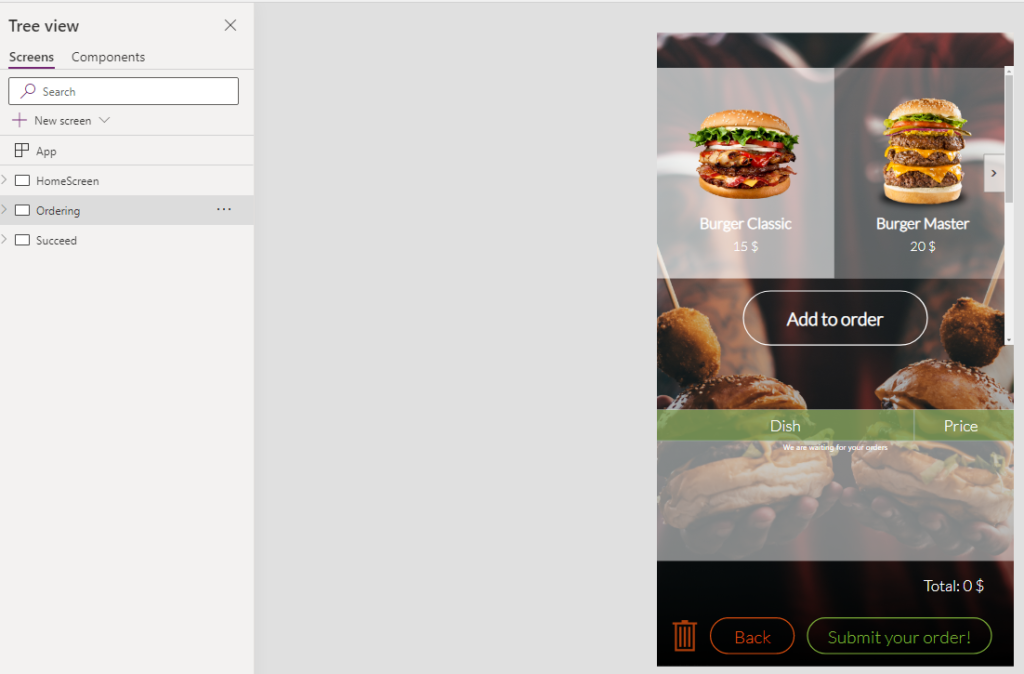
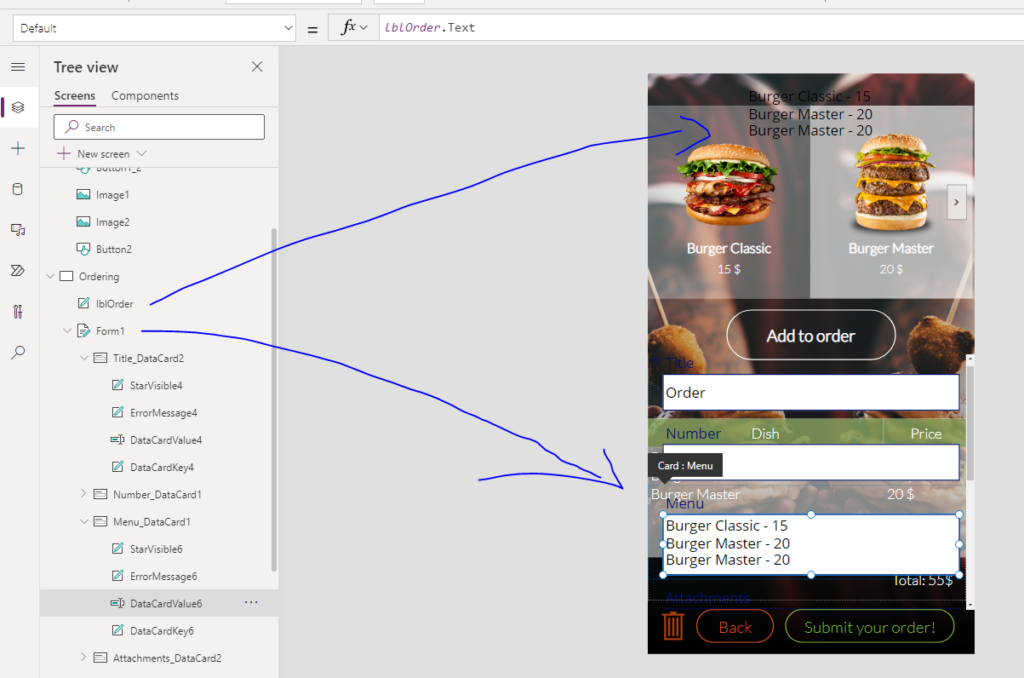
Ordering – screen where we can select and order the food/drink
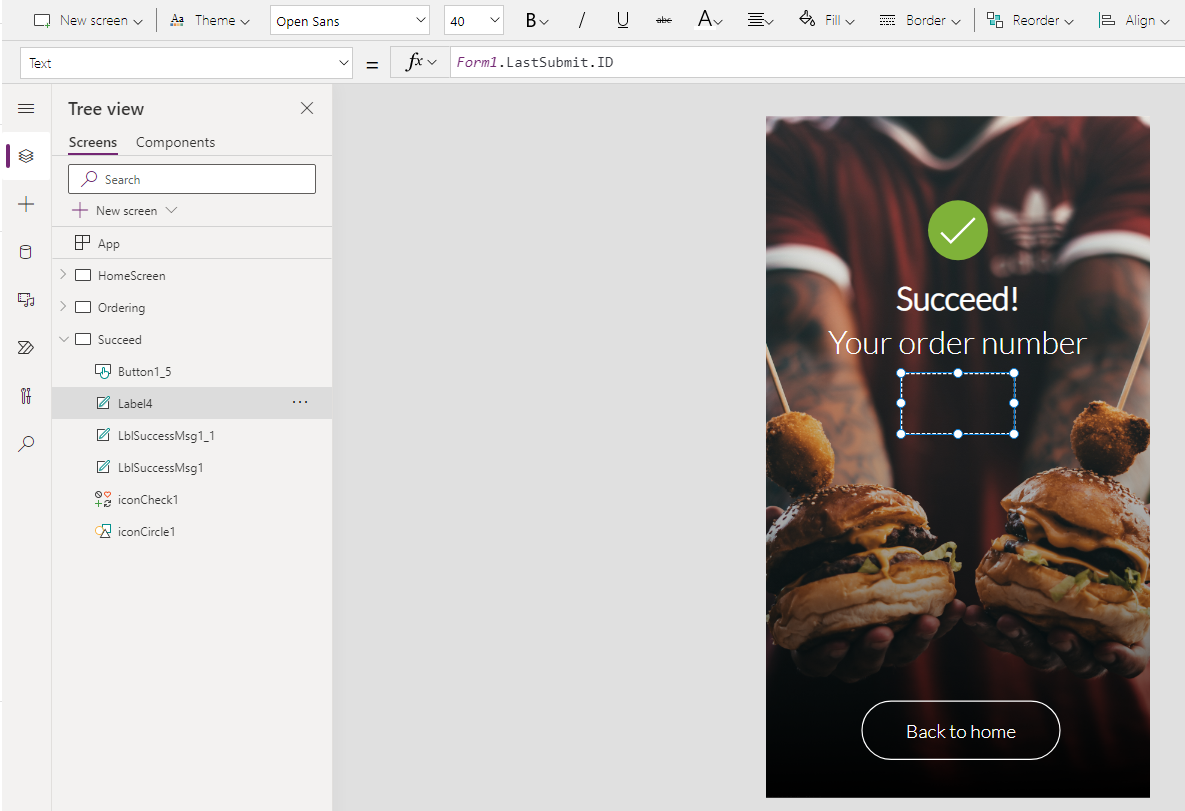
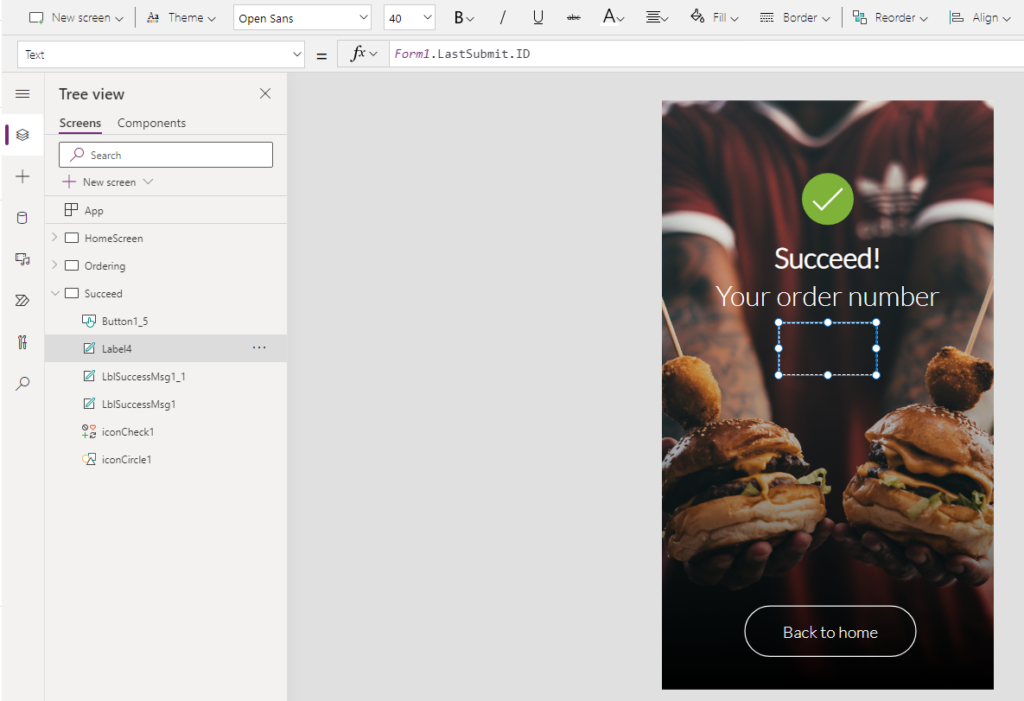
Succeed – Screen with information about success and unique ID order number
Home screen is super easy – just one button with Navigate to screen Ordering – no additional comment needed
Ordering displayed a list of items using horisontal gallery, button “Add to order” are adding item to collection which are showed below in data table.
Collect(colMenu,{colTitle:Gallery1.Selected.Title,colPrice:Gallery1.Selected.Price})
Label ‘Total’ are sum of our Price collection column.
“Total: ” & If(Sum(colMenu,colPrice)<1,”0 $”,Sum(colMenu,colPrice) & “$”)
Trash icon can clear our Collection.
Clear(colMenu)
On this screen is text label called ‘lblOrder’ which is storaged collection items in multiline form, visible is set as false and reordered to back.
Mid(Concat(colMenu, ” ” & Char(10) & colTitle &” – “& colPrice),4, 2000)
Additionaly there is a form which is reordered to back and parameter Visible set as false (on screen below with visible=true). For displaying i switched this both elements to front. Menu DataCardValue=lblOrder.text.

Submit your order button is just SubmitForm and Navigate function.
SubmitForm(Form1);Navigate(Succeed,ScreenTransition.Fade)
Succeed screen is super easy too, just standard Succeed screen with changed background, labels and new label showed Last added ID
Form1.LastSubmit.ID

I think that I spent half the time on UI/UX – it is really important for me.
What do you think about this example of PowerApps possibilities? Share your opinion!